Progressive web apps or PWA's provides an experience, which is an amalgamation of the best features of both apps and the websites. PWA's are websites that make use of the characteristics of the mobile applications. This makes them reach another level to that of a typical phone application and one step forward of the customary websites on the mobile.
Progressive web app is another surface added to the already prevailing website, which interacts between the HTTP connection and the browser.
The service worker is a crucial part of the progressive web app. It helps in overcoming the gap between the online and offline experiences. Whenever there are requests made it has to initially go through the service worker. It is the job of this service worker to identify if the request made requires the Internet connection or if it can just serve a locally stored cache of the website the consumer is using at that moment. This allows the service worker to increase gain performance, reduce bounce rates, and give even better conversion rates.
Learn more about Web Application Development Services .
The PWA is considered to have endless benefits – it is considered to be a useful and powerful enhancement to an already existing website. It can load the website at a higher speed even when the network quality is low, supports and sends out the most relevant push notifications, there is an icon on the home screen for easier and quick access, and provides a superior quality full screen and an app like experience for the users.
Benefits of PWA's:
Progressive enhancement as a core tenet: No matter which browser is being used by the user, it will still work.
Responsive: Desktop, mobiles or tablet and can even target the futuristic ones.
Continuously and automatically updated: The service worker's update system ensures that the PWA is always up-to-date.
Safe and Secure: HTTPS enabled that ensures that content is safe.
Complex-free, no installation required: Not only can the users add the apps to their phone home screen without an app store. It can also easily be shared via URL.
It's app like: Search engines can discover it easily as its identification is as an "app" because of the Web App manifest and service worker registration sphere.
3 significant elements that can help you build a great progressive web app
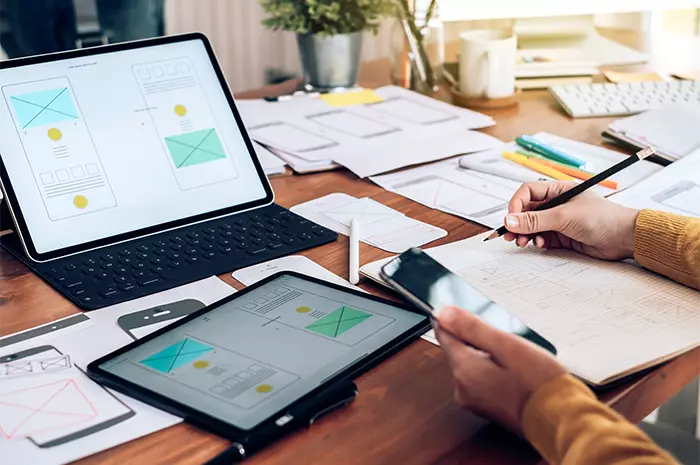
Getting the fundamentals right:
When designing the PWA we must go down to the basics. The first or should we say the most important feature of a progressive web app is that it must be functional on various platforms or devices. You can build your website using HTML5 and JavaScript which will simulate the retrieval of data from a mock API.
You can give your application the native-app look and fee by using material design. You should also make your app jank – free and ensure that the scrolling is smooth and effortless. Jank-free rendering can improve user engagement drastically. We should go for a rendering of 60 frames per second.
PWA: You need to make it more app-like
The web app should be able to run in full screen mode as a standalone application. It should be identified with an icon that will get displayed once users install the application on device. This can be done through the web app manifest file, which is a simple JSON file that follows the W3C's specification. It will also help in assigning a theme and background color to the application. The web app install banner will pop up on Android or Chrome to get the user to install the app.
Sensational feature: Works offline
Through service workers the domain-wide events including network fetches are easily accessible. This helps in showing data, which was retrieved in the previous usage of the app. It also displays the application shell and lets the users know that they are not connected to the Internet. This way the user connects to the Internet so that the updated data is retrieved from the Internet.
PWA allows your users to do big things by bringing the most typical and standard websites to a superior level by enhancing the already prevalent ones.
BluEnt can help you create a powerful progressive web app by focusing on these important elements which are quite easy to execute and generate superior perks and rewards. Connect with us so we can help you build the user-friendliest and the most coolest progressive web app.
Recommended Reads:
Maximum Value. Achieved.



 How Much Does App Development Cost? A Budget Estimation Guide
How Much Does App Development Cost? A Budget Estimation Guide  Using Angular to Develop Mobile Apps Can Be a Game Changer for Your Business
Using Angular to Develop Mobile Apps Can Be a Game Changer for Your Business  Pros and Cons of the WooCommerce Plugin for Online Merchants
Pros and Cons of the WooCommerce Plugin for Online Merchants  Mean Stack vs LAMP Stack: Which One is Better for Your Business?
Mean Stack vs LAMP Stack: Which One is Better for Your Business?